Contexto y Desafío
Una institución financiera de gran envergadura buscaba mejorar la coherencia visual y la experiencia de usuario en sus plataformas digitales. A lo largo de los años, el crecimiento de sus productos digitales llevó a una falta de estandarización en los elementos de diseño, generando inconsistencias en la navegación y dificultades para los usuarios.
El principal desafío radicaba en consolidar un sistema de diseño unificado que permitiera a los equipos internos desarrollar productos digitales con mayor eficiencia y consistencia, sin comprometer la identidad de marca ni la usabilidad.
Si no se abordaba este problema, la empresa enfrentaba un incremento en costos operativos por retrabajos, mayor tiempo en el desarrollo de nuevas funcionalidades y una experiencia de usuario fragmentada que afectaba la retención de clientes.
Solución Implementada
Para abordar este desafío, 2Brains propuso la creación de un sistema de diseño modular, centrado en la usabilidad y alineado con las necesidades del negocio. Se implementaron las siguientes fases clave:
- Investigación y Definición: Se realizaron sesiones de descubrimiento con equipos clave para entender sus necesidades y los principales puntos de fricción en el desarrollo de productos digitales.
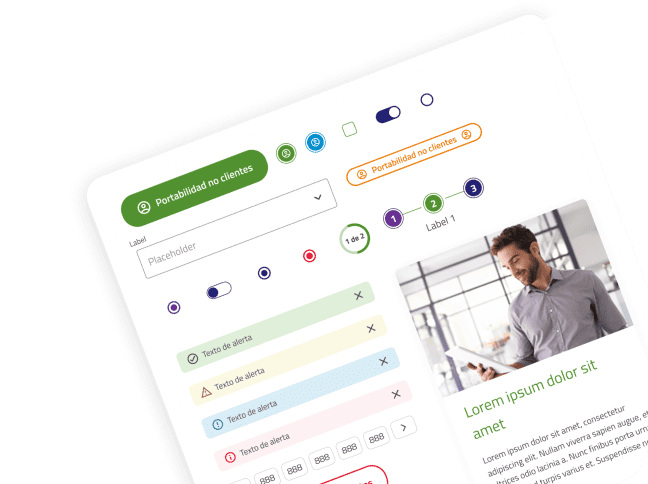
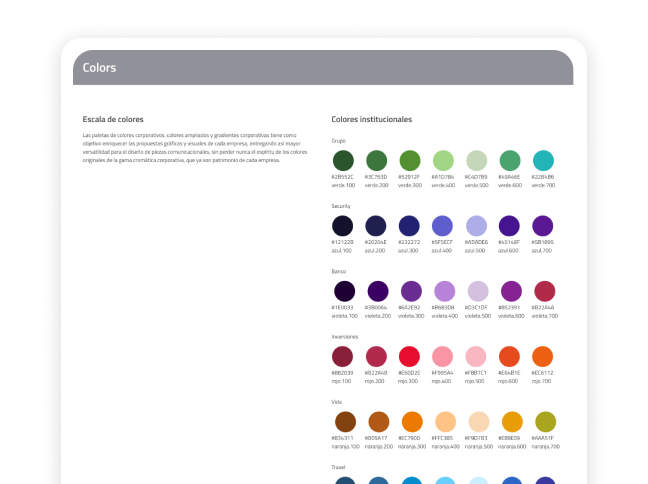
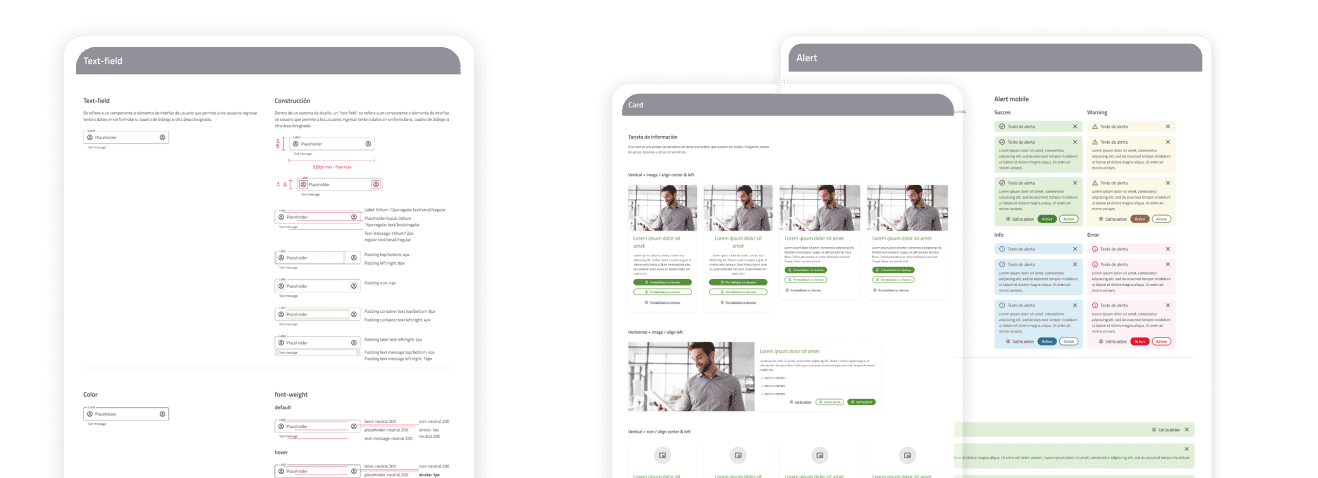
- Creación del UI Kit MVP: Se desarrolló un sistema de diseño base que incluyó componentes reutilizables, guías de estilo y principios de accesibilidad.
- Implementación y Pruebas: Se aplicó el sistema en proyectos piloto para evaluar su efectividad, con ajustes iterativos basados en feedback de usuarios y equipos de desarrollo.
El enfoque se centró en la flexibilidad y escalabilidad, asegurando que el sistema de diseño pudiera adaptarse a futuras necesidades sin requerir rediseños constantes.